

An interactive learning platform for enthusiasts exploring oracle fundamentals and developers looking to build hybrid smart contracts.

TECHNOLOGY STACK
KOA
MONGOBD
We first connected with the client when he and his partner were left stranded by their previous development team and needed a website on short notice. With a tight deadline, we quickly stepped in to deliver a modern, functional site on time. Read the review on Clutch about this cooperation.
The client’s strong development background and technical expertise set high standards for quality. Impressed by the speed and excellence of our work, he decided to expand our collaboration.
The task was to build an educational platform designed to help developers learn about smart contracts and oracles, along with a landing page to accompany it. The client had a clear vision but needed reliable execution. While the client managed backend development in-house, we took ownership of front-end development, UI/UX design, and project coordination, bringing in additional specialists as needed to accelerate delivery.


We focused on delivering a seamless learning experience through intuitive design, interactive features, and a scalable architecture. By closely collaborating with the client’s backend team, we ensured smooth integration and rapid development.
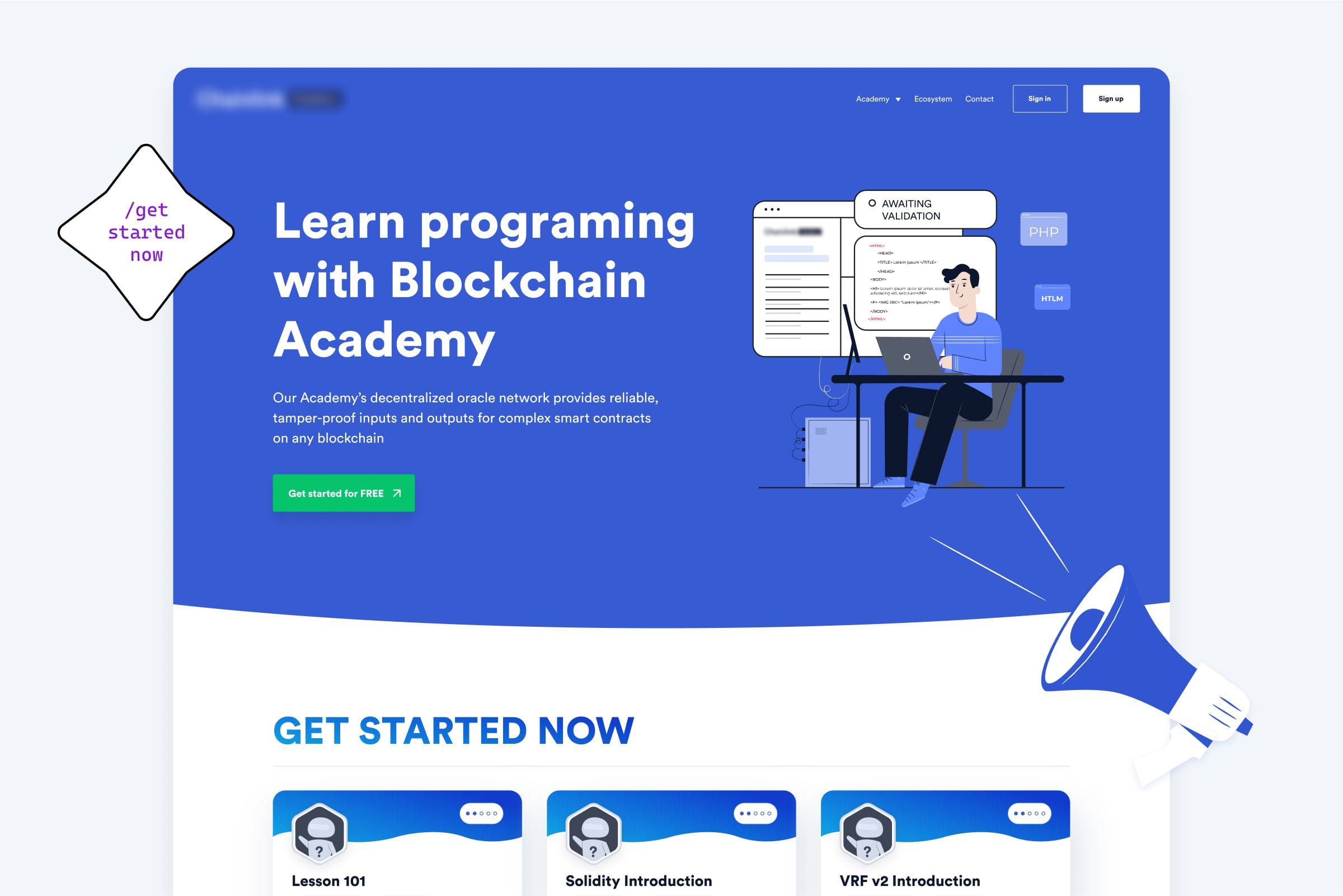
We designed and supported the development of a landing page to promote the platform and establish a strong online presence. Our team ensured a consistent brand identity aligned with company’s design standards while delivering a modern, user-friendly UI/UX.

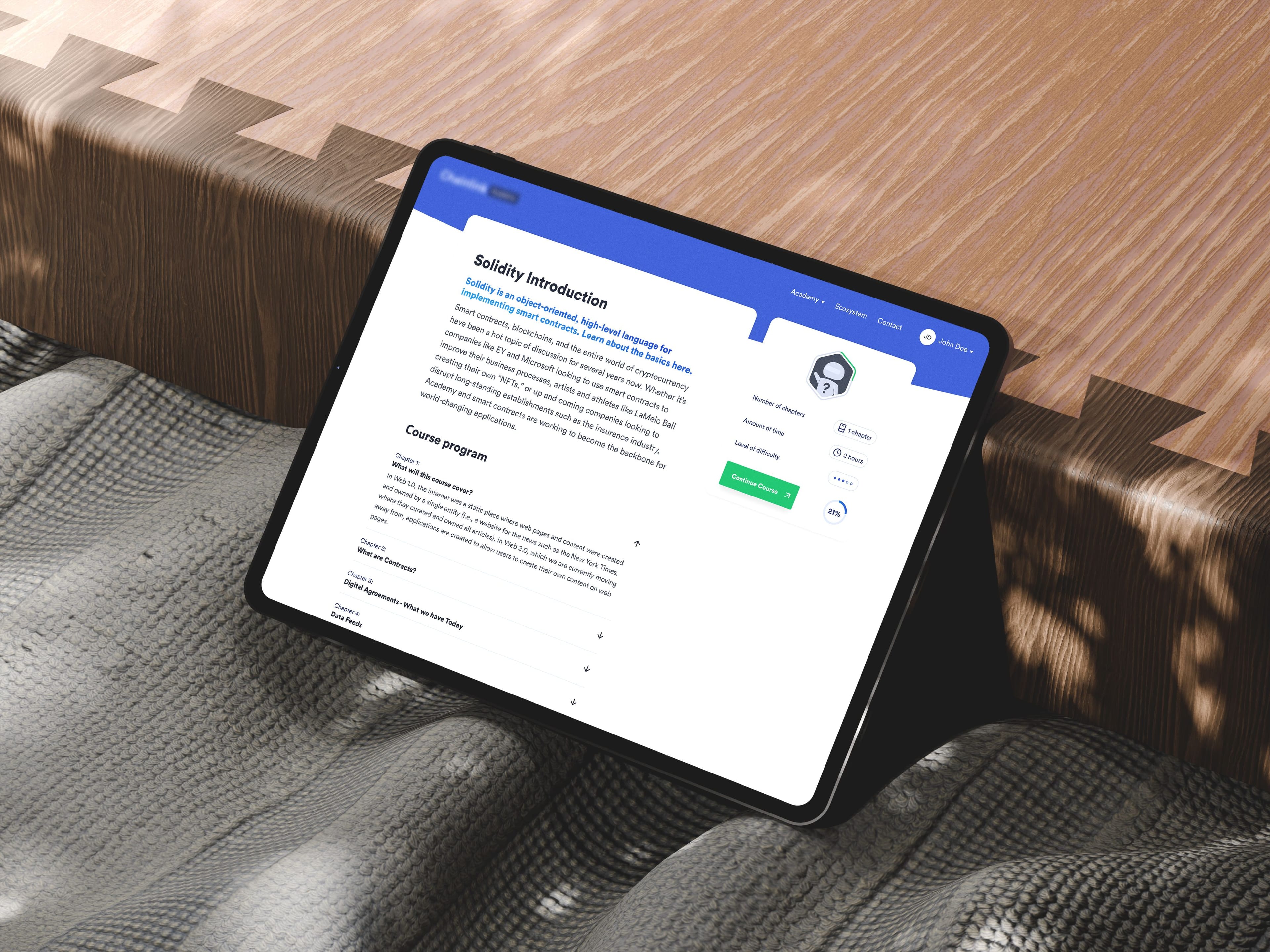
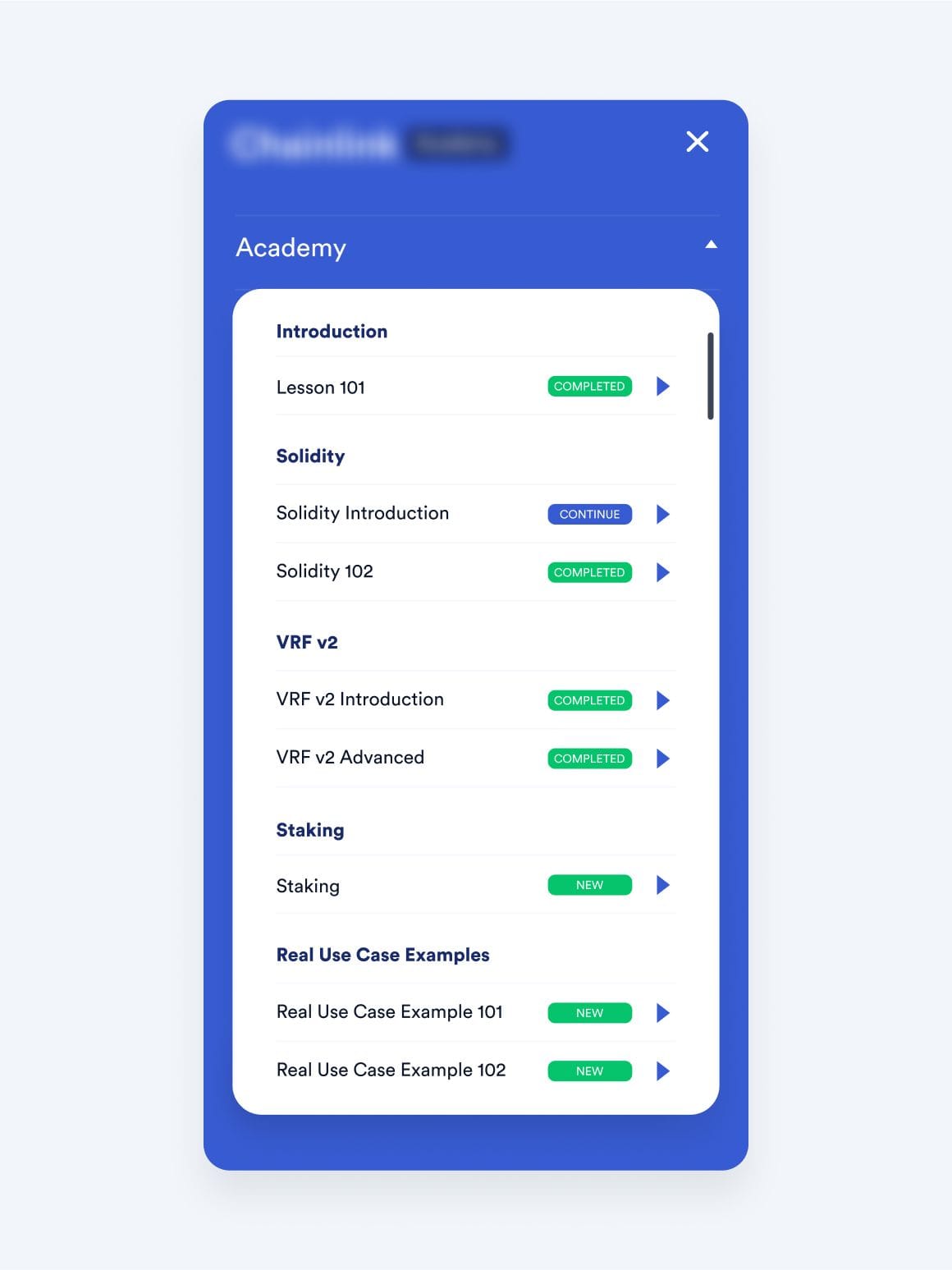
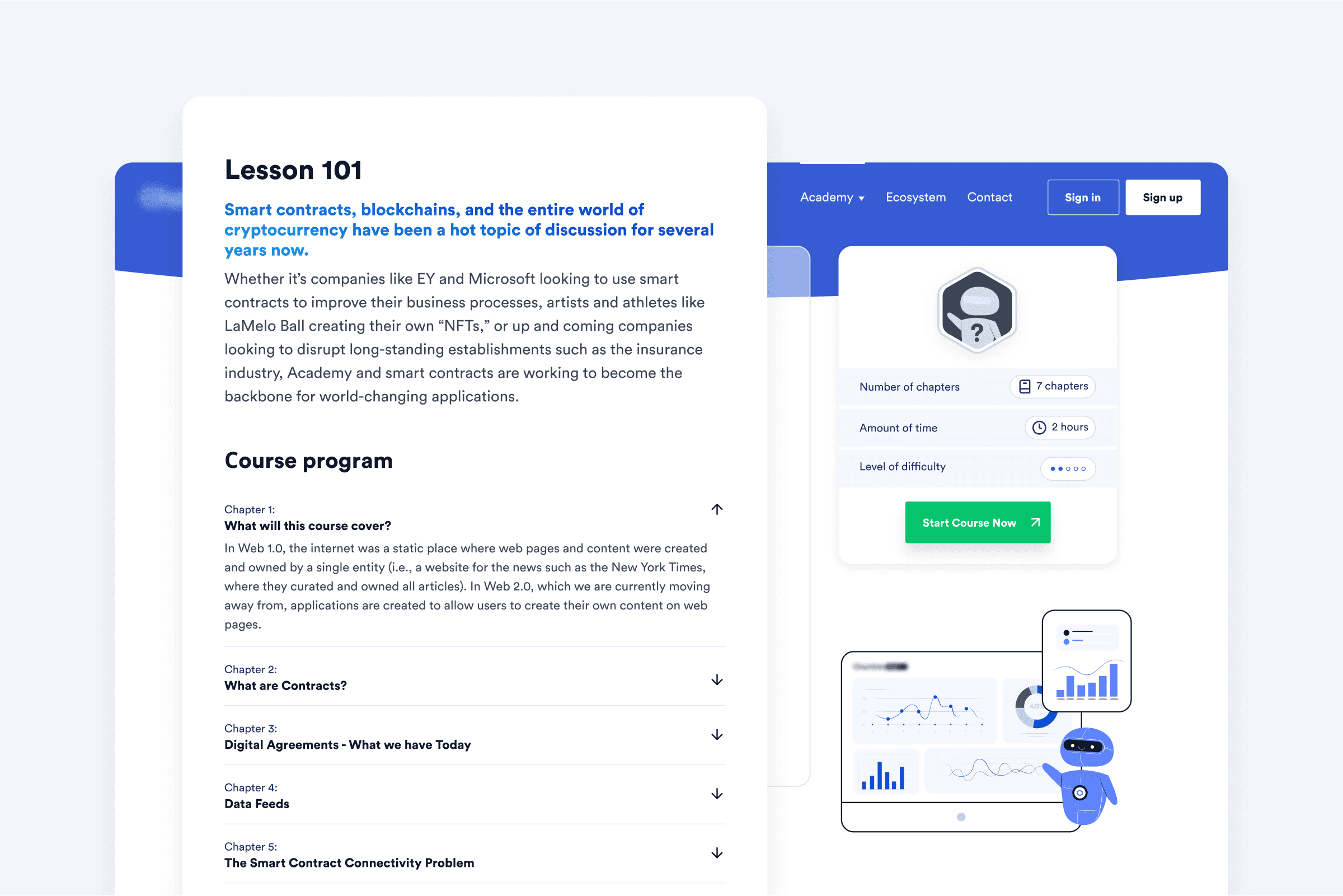
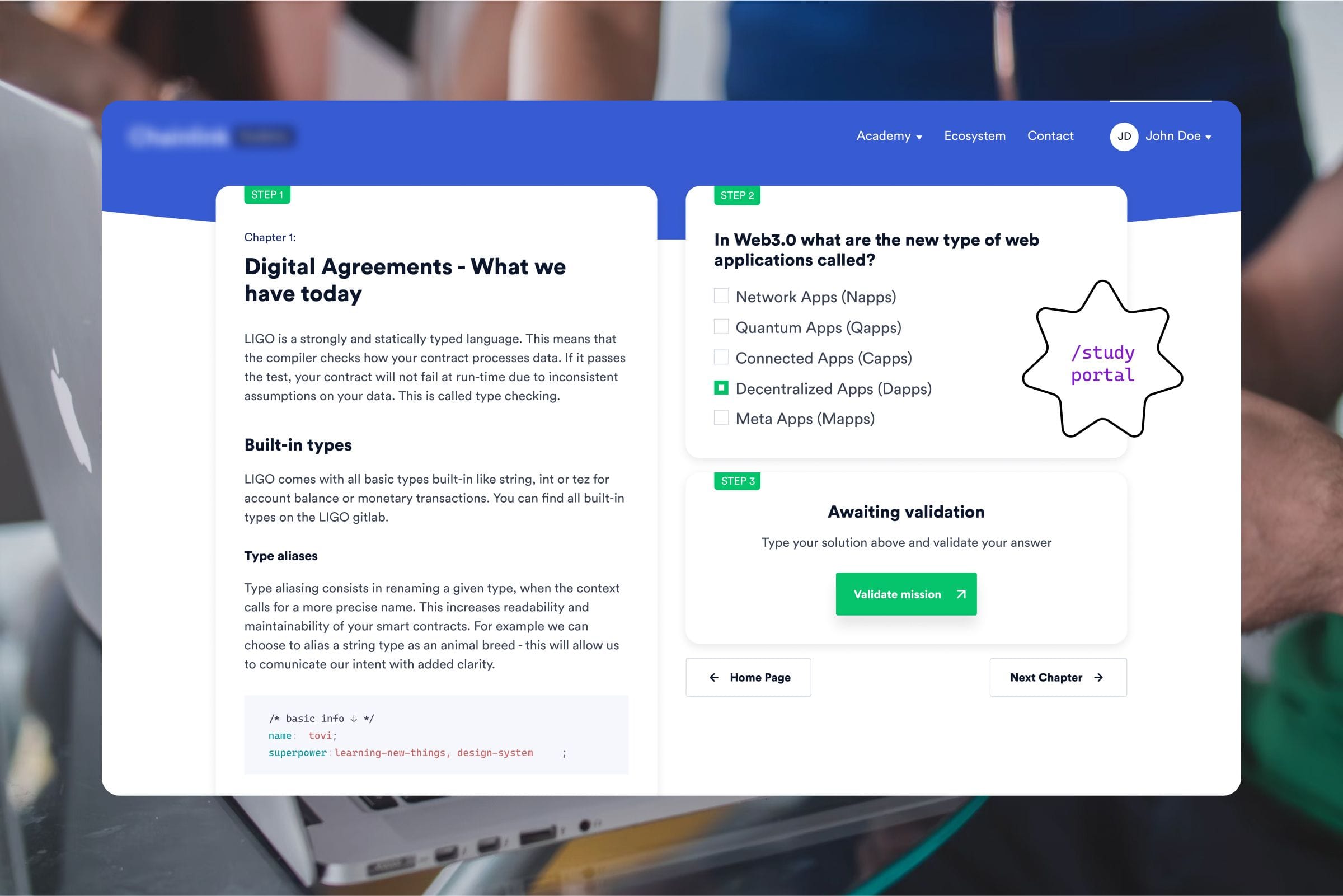
Our designers focused on a clean, intuitive interface that keeps users engaged with educational content without distractions. Clear navigation and readability were key. The platform was also designed to be fully responsive, delivering a seamless experience across all devices.
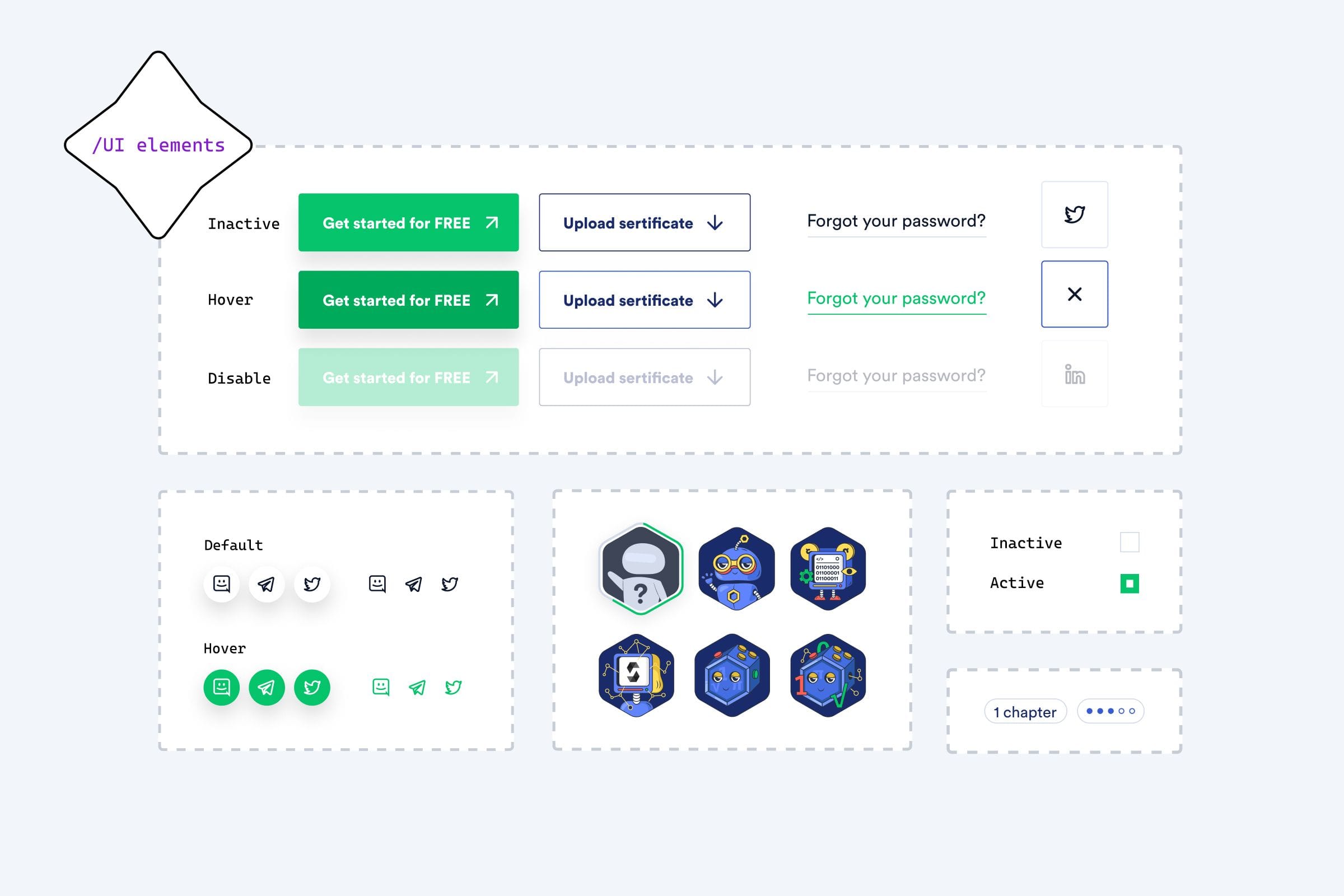
To maintain brand consistency, we adapted company’s visual identity, integrating its color palette, typography, and UI elements. We integrated custom illustrations, animations, and UI components to enhance engagement while keeping the platform visually cohesive.
We designed and developed an interactive blockchain learning platform with engaging UI/UX, gamification elements, and scalable architecture, ensuring a seamless and motivating educational experience.


The platform was built with scalability in mind, allowing seamless integration of new courses without the need for an extensive CMS. Given the client’s strong technical background, we opted for a lightweight, code-based approach, enabling direct course additions while keeping development time and costs efficient.

To ensure seamless and secure access, we integrated MetaMask authentication, enabling blockchain-based user verification. This added an extra layer of security while aligning with the platform’s decentralized and Web3-first approach.
To make the educational process more engaging, our graphic designers created a platform mascot — a friendly robot that reacts dynamically to the user’s learning journey. The mascot’s expressions and animations change based on user activity, adding a sense of interactivity and personalization.
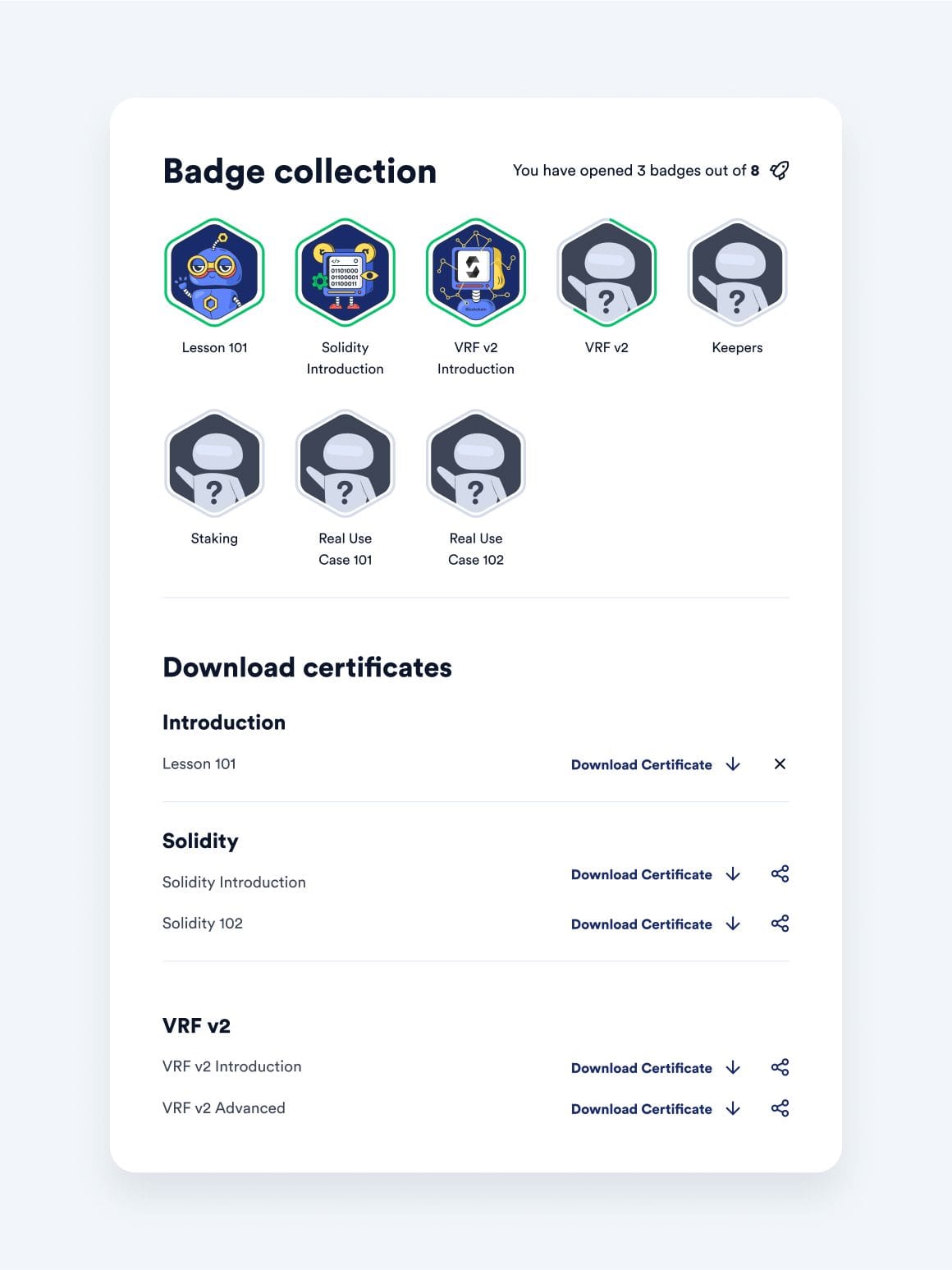
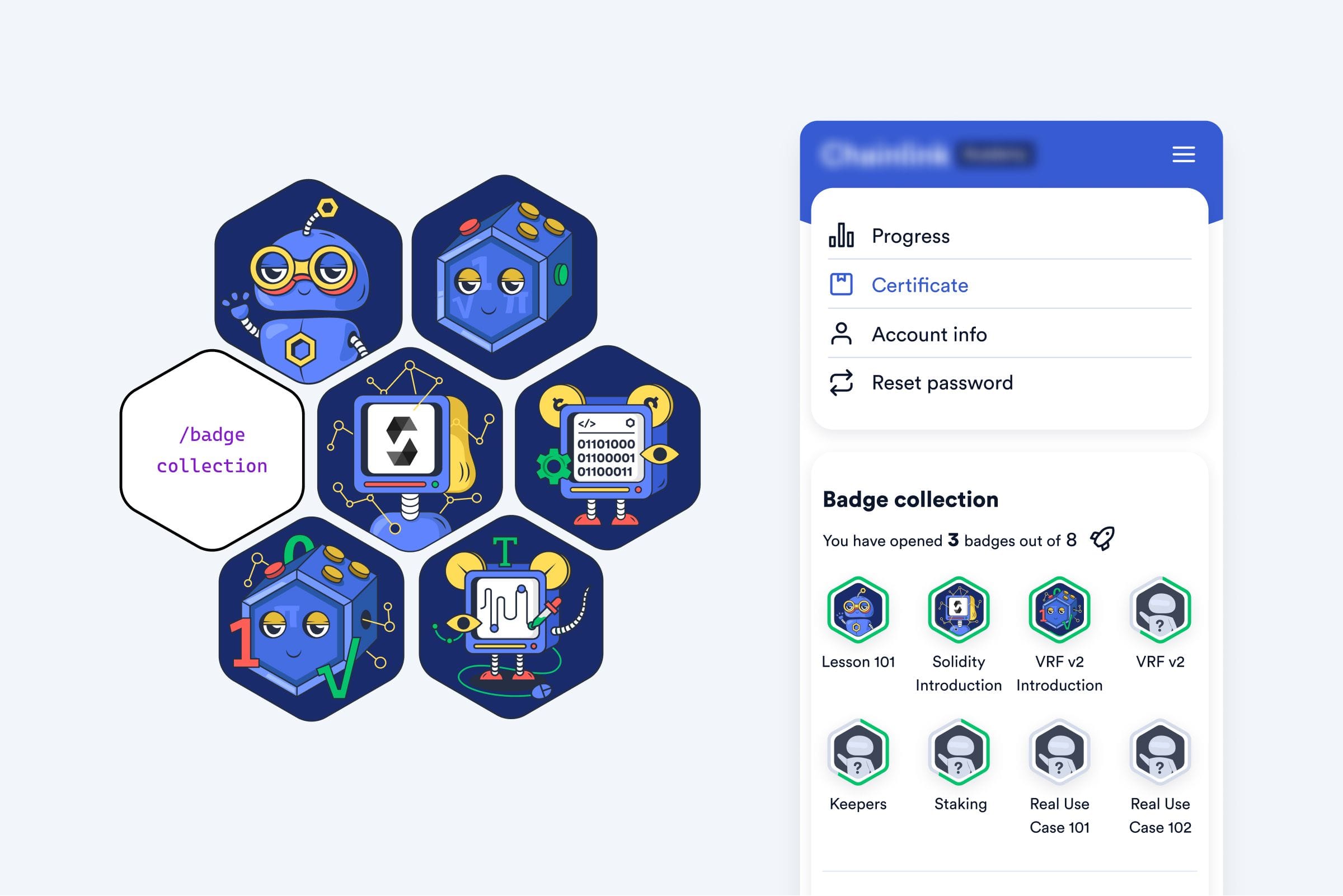
The mascot and badges weren’t just visuals — they were designed to boost engagement. The mascot reacts to user progress, making learning feel more personal. Badges tap into the psychology of achievement, turning course completion into a rewarding milestone. By applying game design principles, we made learning more immersive and motivating.
To enhance motivation and reward progress, we introduced a badging system, where users earned unique badges upon completing each course. Each badge was custom-designed to visually represent the course topic and make the learning experience not just educational, but also fun and goal-driven.

To keep learners motivated, we incorporated interactive features:

What began as a development request turned into a true collaboration. Recognizing the client’s deep expertise in blockchain, we invited him to our RealTalk podcast, where he and our CEO, Serhiy Lavrynenko, discussed Web3, the Metaverse, and the future of digital innovation.

Working with a tech-savvy client made the collaboration incredibly smooth. Since he understood development, communication was quick and efficient — we could skip unnecessary explanations and focus on execution. This allowed us to iterate fast, align on technical details effortlessly, and deliver a high-quality platform.
Explore how we turned our clients' ideas into successful, market-ready products.
The key to a successful project is a strong business idea backed by real market need, a solid tech solution, and a clear go-to-market plan.
