Native development is surely a time-consuming task. It requires writing applications for each platform individually, using different languages, and taking into account the features of each platform. In this case, several development teams work simultaneously to create multiple versions of one project.
The creation of cross-platform software originated from the idea of being able to run one application both on iOS and Android without having to rewrite all the code from scratch. Thus, it became possible to kill two birds with one stone - create versions for both operating systems while using only one tool. Cross-platform solutions are a great alternative to the development of native applications, and therefore, the cross-platform approach is often the choice of mobile app development companies.
While React Native was introduced earlier and immediately gained popularity, Flutter is still claimed to offer better features compared to it. In this article, we will see how Flutter confronts developers' favorite, React Native.
React Native
Facebook developed React Native in 2015 and used it for internal purposes at first. But eventually, it grew into a full-fledged framework. React Native allows writing code for applications in JavaScript that can later be successfully displayed and executed both on Android and iOS like a “native” application.
Flutter
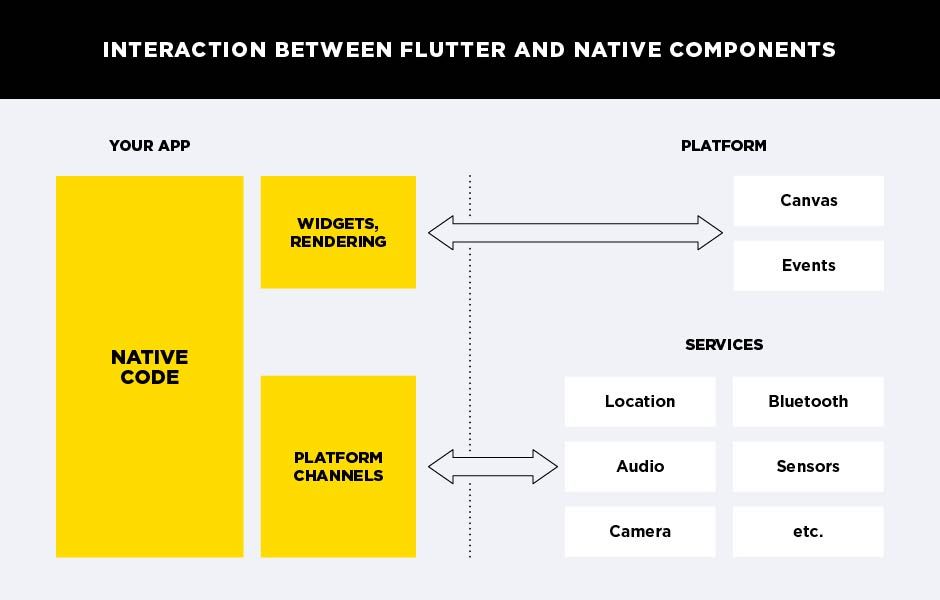
Flutter is a mobile application SDK (software development kit) built by Google. It helps to create high-fidelity, high-performance, and extremely fast mobile applications that can run both on Android and iOS. What makes Flutter different from other platforms is that it has a thin layer of C++ or C code, but most of the systems are implemented in the Dart language developed by Google.
Flutter vs React Native
Architecture
When choosing a development framework, you should first get to know the characteristics of its architecture. Flutter and React Native have drastic differences in their architecture.
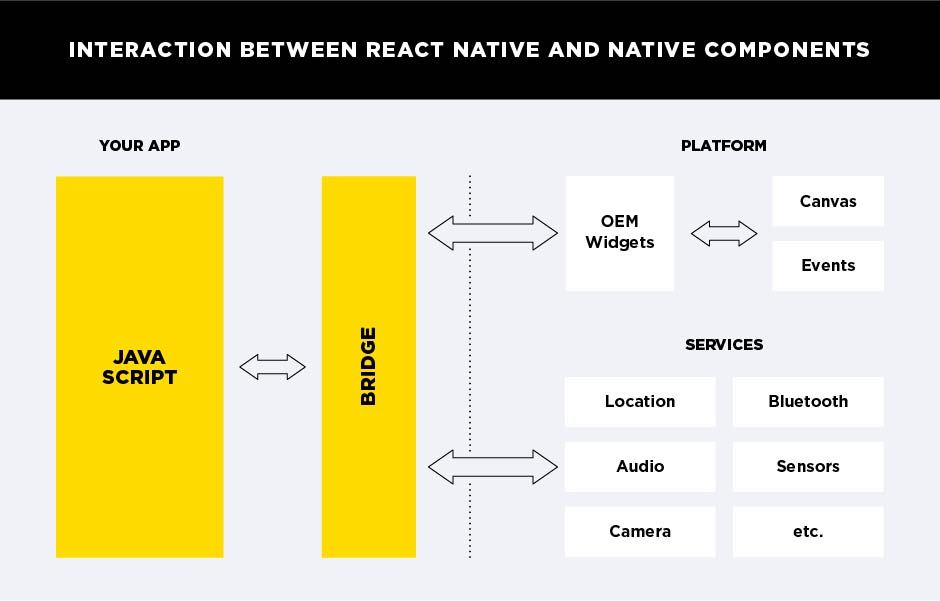
The former is based on Flux architecture. It heavily relies on JavaScript (JS) runtime environment, also called javascript bridge. It is used to interact with the native threads. Developers write in JavaScript which is then compiled to native code during runtime.
Flutter, in turn, uses Dart that relies on the Skia C++ engine. The framework needs no bridges to communicate since most of its components are already in-built. It is also bigger in size than Flux, and the Skia C++ engine includes all essential channels, protocols, and compositions.
So far, React Native loses the battle of architecture since its performance is lower than Flutter’s due to the javascript bridge. Besides, Flutter also has many essential features in the architecture itself.
Programming Language
Language is also a crucial element for comparison since it determines how user-friendly it is and how well you are backed up by its community.
React Native is based on Javascript. This is one of the most popular languages, and also one of the three fundamental technologies that constitute the World Wide Web. There is a myriad of programmers who are proficient in JS and use it for years now, building some really outstanding mobile apps.
However, Flutter uses a relatively unknown language called Dart, which was launched by Google in 2011. Though it has a fast learning curve and supports the majority of the object-oriented concepts, it is still not as popular as JS and rarely used by developers.
Obviously, even those who know little about web development heard about JS in one way or another. What is more, most widely-used web frameworks such as React, Vue, and Angular are built in JS. Dart, on the other hand, did not achieve such popularity yet and is not supported by such a wide programming community.
But if to think beyond developers’ experience and community strength, it becomes vivid that Dart is a better option. It is much easier to learn from scratch and more efficient to program in, than in its opponent, JavaScript.
Performance
Speaking about general performance, we should recall that in contrast to Flutter, React Native uses the JS bridge to communicate to native elements, which makes it slower. While an app works on JS, it has to use a bridge to interact with a device and to convert variabilities from JS to native ones.

Though React Native is a high-powered tool, it is still quite slow. As an example, it is not suitable for drag-and-drop animations that require 60 or even 120 fps, since React cannot achieve such a high level of fps due to the converting process.
Flutter, in turn, is much faster and easily demonstrates 60-120 fps animations on supported devices. It doesn’t need a bridge to interact with native components. Instead, Flutter even minimizes the interaction as it has a Skia Engine onboard, which handles various issues by itself.

Being based on the Dart language, Flutter also has high-speed C++ in its core. It allows building high-fps mobile apps that feel like native, which has a positive effect on the user experience.
UI Components
In contrast to React Native, Flutter uses its own User Interface (UI) elements, including Cupertino for iOS, Material widgets for Android, and platform-independent widgets. And, of course, those widgets are decently compatible with native screens and OS components. Since its apps have one codebase, they run and look similar on Android and iOS.
Flutter apps can also imitate the platform design and native components using Cupertino widgets for iOS design and Material Design for Google’s design.
React Native uses app design elements that look exactly like native ones. This means that whenever OS UI upgrades, your app’s components will also be instantly upgraded, which is a plus. Sometimes it can break your app, but it happens very rarely.
And if you want your React Native app to have an identical appearance across the platforms, you can utilize third-party libraries.
Community Support
When a technology attracts public interest and starts to be used, it immediately forms a community around itself where users can share their knowledge and experience. If a technology has a strong, large community, it is much easier for its users to cope with various challenges along the development process.
Being around for almost 5 years, React Native has earned well-deserved popularity. It has a large community on GitHub and there are various conferences and meetups in almost every major city all around the globe.
Since 2017, when Google promoted Flutter on the annual I/O conference, the technology received a lot of attention and persuaded many programmers to shift from using React Native to Flutter. Its community grows with incredible speed, but still, there are not enough resources to cover all common issues. Yet, with regard to non-trivial issues, many claim that its documentation is even more detailed and comprehensive than React Native has.
Thus, speaking about Flutter vs React Native comparison in community support, it is likely a draw. Though React Native still has a larger community, Flutter is not far behind, and, considering the tempo of its growth, will soon catch up with the opponent or even surpass it.
Developer Productivity
Developer productivity is a key to success since it determines the tempo of the development process and has a direct impact on time to market length. Therefore, good technology is the one that minimizes possible distractions and waits, while maximizing efficiency in all aspects of software development.
Flutter has a hot reload function that significantly saves time when implementing and testing changes in the code. Whenever a developer makes an adjustment to the UI, the page automatically reloads and changes are instantly visible. When using Flutter, hot reloading delivers you from hitting that reload button a trillion times per day to see whether everything works well.
Besides, when it comes to creating suitable conditions for maximum developer performance, Flutter appears at its best. Google did quite a good job supplying developers with all the necessary instruments to ease the development. Even debugging becomes quite an easy task with Flutter since everything needed for that is already included in the toolkit. In case you need to customize or improve your experience further, you can always use other tools, such as IDE (Integrated Development Environment).
React Native also has a hot reload feature, though it works slightly less smooth. But the difference between Flutter's and React Native's hot reload is almost imperceptible. However, as for debugging, React Native does not have one particular tool provided by its creators. You can still use packages made by contributors to solve this issue, but you will likely need to find several of them and you are on your own here.
Although each of these technologies promotes developer productivity, Flutter still makes it better since you don’t need to rely on the community in specific cases. Everything you need is already included.
Utilization
The quality of technology is usually measured by how popular it is and how widely it is utilized. The same approach can be applied to evaluating the quality of a cross-platform framework. If developers and businesses use technology, then they trust it with their time and money.
Popular apps built with Flutter
Here are some of the most popular apps built with Flutter that you might have encountered:
Alibaba.app (available on App Store and Google Play) – a marketplace for global trade, where users can purchase products from suppliers around the globe. Alibaba Group is one of the world’s largest online B2B trading platforms.
Google Ads app (available on App Store and Google Play) allows users to view their campaign statistics, make improvements and editing, etc.
Hamilton app (available on App Store and Google Play) is an official app for the Broadway Musical, where users can access exclusive daily news, videos, merchandise store, and many more.
Reflectly (available on App Store and Google Play) is a personal journal app driven by artificial intelligence. It offers users a set of questions each day, asking about their mood and experience, which makes them reflect on what happens.
Popular apps built with React Native
Well, there’s likely no need to write extensive descriptions in this case, since we all know these apps. Here are a few examples of what React Native helped to realize:

When it comes to utilization, the battle of React Native vs Flutter ends fast, since the former is an indisputable winner. Being around for a much longer time and offering almost everything needed when it comes to cross-platform app development, React Native got itself quite a large fanbase. There are more developers proficient in this technology and much more trust that revolves around it.
Wrapping Up
React Native and Flutter allow developing cross-platform apps, thus significantly reducing both development time and time to market. But which framework is better?
Well, it is up to you. Both have advantages and disadvantages. Think which one best fits your idea and resources.
- If your developers know Dart, then go for Flutter.
- If your developers are proficient in JS, then React Native is your choice.
- If a brand-first design is your top priority, then you should better choose Flutter.
- If you want an app that uses native UI components, then pick React Native and look no further.
If you’re still hesitating, then you should better discuss your project with professionals who have experience in iOS and Android application development. Also try to avoid developers who use only one particular tool, since their advice will likely prevent you from seeing a bigger picture. Both Flutter and React Native are good, but you should know the time and place for each of them.
At OTAKOYI, we know the pros and cons of each of these frameworks and apply them only where they really suit. If you need developers’ assistance, drop us a message and let’s get to work!