Flutter 2 was presented on March 3rd. Among the new in Flutter were the stable web support, dart 2.12 support, ad creation and launch, updated DevTools, Visual Studio Code improvement, Flutter Fix, and new widgets. From now on, you can develop Web, Desktop, embedded, and mobile apps on Flutter.

Stable Web
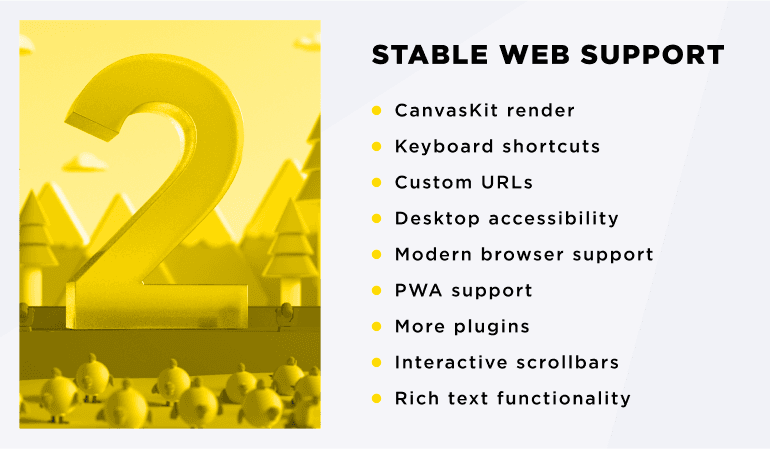
Before the update, Flutter’s Web support was in beta, but now it is a stable release. According to Google, you can develop multifunctional interactive web applications on Flutter.

The priority of Google was to provide the uses with performance and rendering accuracy improvements. Moreover, the HTML renderer is now supplemented with a new renderer based on CanvasKit. Furthermore, new Flutter web functions such as widget “Link” are available now. This one and many more make an app that is run in a browser look like a web app.
Sound Null Safety

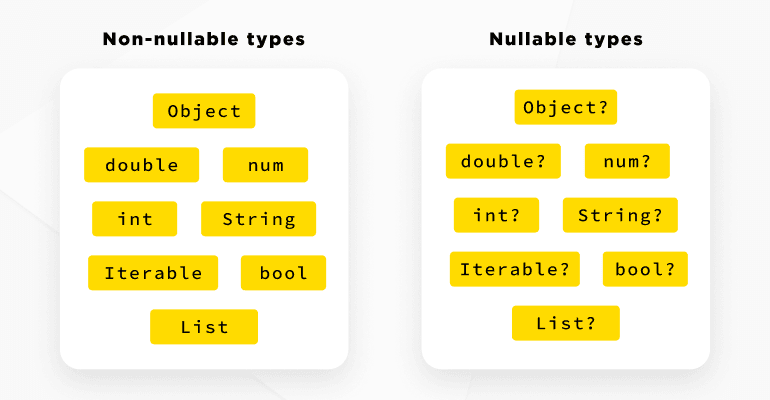
Sound Null Safety is an update for the Dart programming language that separates nullable types from non-nullable types. Such an update strengthens the type system and prevents runtime crashes, which was one of the most popular reasons for crashes. Due to the presence of checks in the type system, these errors can be easily discovered during the development process. Sound Null Safety is fully supported in the stable Flutter 2.0 release, which contains Dart 2.12. There are more than a thousand null safety packages from Dart and Flutter teams in the pub.dev repository.
Flutter Desktop
Flutter Desktop is in a stage of early access. Now, you can try Desktop development for your <!--td {border: 1px solid #ccc;}br {mso-data-placement:same-cell;}--> platform adaptive apps to get ready for the final release of Flutter Desktop this year. Just look at the updates that were already implemented:
- The work with text was considerably improved. This part concerns such operations as selection, drag and drop, keyboard, and mouse interaction. For instance, mouse drag now starts immediately unlike sensor devices where there is a delay.
- Such widgets as TextField and TextFormField now have a context menu.
- Widget ReorderableListView now has grab handles so that the elements of the list can be grabbed without press and hold.
- The scrollbar was updated so that it is displayed correctly on the desktop.
- All the interactions that you expect to use on the desktop are now implemented. For instance, you can drag the slider, click the track to go page up or page down, and display the track when you hover the mouse cursor over any part of the screen.
- The ScrollbarTheme class was added, with the help of which you can configure the look of a scrollbar.
- Flutter documentation was updated and now contains the information about the Desktop Development.
Flutter Folio
Flutter Folio is an example of a Flutter app that works well on each of the supported platforms. Since Flutter supports Android, iOS, and Web as well as it supports Windows, macOS, and Linux in beta, there was a need to show how everything can work. You can check this example by following the link .
Google Mobile Ads SDK
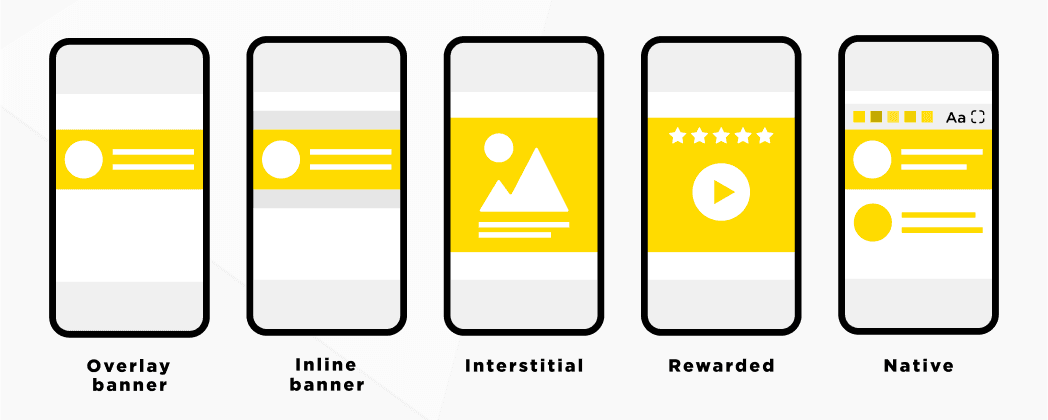
This SDK is a beta version of a plugin that provides in-built banners as well as native advertisements in addition to the existing overlay formats. This plugin unites AdManager with Admob to create the new formats of ads in Flutter apps. One of the examples of the use of this technology is the Latin American music platform for independent artists Sua Musica. The company ran its Flutter app including the Google Mobile Ads SDK. This resulted in the increase of impressions by 350% and the growth of the other rates.

Flutter.dev has created a page where you can find all the useful resources, such as the plugin implementation guide, inline banners, native ads code table, banner overlay code table, interstitial ads, and rewarded video ads.
New Possibilities for iOS
Here are the most interesting among the 178 Flutter 2.0 improvements for iOS:
- Work with state restoration.
- Creation of IPA directly from the command line without opening Xcode.
- CocoaPods version update.
- New widgets for iOS.
AutocompleteCore and Scaffold Messenger
There are two new important widgets in Flutter 2.0: AutocompleteCore and ScaffoldMessenger.
AutocompleteCore is a search box autocomplete tool that appears as a drop-down suggestion box.
ScaffoldMessenger is a widget that helps while working with SnackBar. With the help of ScaffoldMessenger, SnackBar saves its state and stays on the screen when you navigate between different Scaffolds.
Despite the fact that these updates may look minor, everyone who has ever tried to develop an Autocomplete by himself on Flutter will appreciate these widgets.
Adding Flutter Modules into the Existing Native Apps
Add-to-App is a function that allows you to use the Flutter code on both mobile platforms while the existing native code stays there. Connecting Flutter to the native screens makes it difficult to maintain states. Moreover, the integration of multiple Flutter models consumes a lot of memory.
However, Flutter 2 has a lowered cost of static memory consumption in order to create additional Flutter modules. The new API interfaces that allow you to do so are in beta as well as they are well-documented on flutter.dev, where you can also find sample projects demonstrating this new template. According to the developers, you should create multiple instances of the Flutter engine in your apps.
Flutter Fix
Flutter Fix is a command-line tool that allows you to replace deprecated APIs in your project codebase. According to Google, Flutter Fix finds all deprecated methods and variables and helps to update them.
In fact, Flutter Fix is much more than that. It is a combination of a few things.
First of all, it has a new command line parameter for the Dart command-line tool called Dart fix. It has a list of outdated APIs as well as it can update the code with the help of them.
Secondly, this is the list of available fixes itself, which is included in the Flutter SDK starting with version 2.
Finally, it is an updated set of Flutter extensions for IDE VS Code, IntelliJ, and Android Studio all of which can do the same.
Flutter DevTools
DevTools is a tool that should be used to debug Flutter apps. In Flutter 2, it was called Flutter DevTools and now it includes the following features:
- IDE notifications with links to problems (previously available only on the command line).
- View high-definition images to monitor memory usage.
- Improved work with layouts in Flutter Inspector.
- Added average FPS information and usability improvements to Flutter's frame diagram.
- Display unsuccessful network requests in the network profiler with red error marks.
- New memory view charts are faster, smaller, and easier to use, including a new map to describe activity at a specific time.
- Added search and filtering to the Logging tab.
- Performance View was renamed to CPU Profiler to make it clearer what functionality it provides.
- Added time grid to CPU Profiler flame charts.
- Timeline View was renamed to Performance to make it clearer what functionality it provides.
Android Studio / IntelliJ Expansion
The Flutter plugin for the IntelliJ IDE family has also received a number of new features for Flutter 2. For a quick start, there is a new project wizard that matches the new wizard style in IntelliJ.

Ready to build a project with Flutter?
contact usConclusions
As you can see, Flutter 2 is not only about the updates. Google constantly polishes the framework’s look, improves out-of-the-box solutions, and simplifies routine tasks. Therefore, the update concerns the programming language, tools, and libraries.
It is important to highlight the possibility of development on six platforms. Last year, Flutter was a framework for Android and iOS development, but the Web and desktop were a sort of experimental possibilities. However, now they are recommended for production use. Furthermore, Flutter is officially chosen as a framework for Ubuntu by default.
On the other hand, as a new technology, Flutter deserves a fair amount of skepticism. In our opinion, one should choose a framework carefully before the development process has started. For instance, Flutter can be a perfect tool for the Web, but only in case when you know what you are doing. In case if you have to create a website with a lot of functions and content, then Flutter is not your choice. Instead, you should use Flutter for the development of app-like websites. It is particularly good at handling static content or SPA creation. For anything sophisticated, you can use React, Vue, Angular, and others.