Are you building a website with Vue.js? I’m sure you’ve noticed Vue SEO optimization can feel tricky at times. Good news! There are some clear rules to follow to turn your Vue.js website into a visible, fast, and SEO-friendly superpower. Let’s explore.
Why Is SEO Important?
To get started, Search Engine Optimization is a crucial issue when working with websites and platforms, as it can either help you gain visibility or kill your business. Unfortunately, the rules are vague enough to confuse even the most skilled professionals.
In this article, I will cover all the steps you must take to fix the issues you are most likely to have already and teach you how to avoid the pitfalls of Vue.js SEO along the way to get all the benefits of SEO.
What is the significance of Vue.js SEO?
- Your website gets discovered easily when people search for your services or content.
- Your ranking increases, and so does the credibility, as users trust your website more.
- You can drive more traffic and convert it into leads.
- Your site stays competitive and is more visible in comparison with competitors.
- Search engines can see your content better as your Vue.js app is properly indexed.
- Google always prioritizes mobile-first experiences, so your website performs well on mobile.
- You can show rich results across various search engines thanks to enhanced snippets and structured data.
The Main Things About SEO
Even though it might seem that there is no logic behind search engines whatsoever, once you learn how to work with them, you will be able to use this information for your benefit.
These main principles are designed to help services like Google comprehend your site and rank it appropriately. While different engines may have slight operational variations, their logic is mostly the same.
In order to figure out whether your website should or should not be offered to people among their first results, an engine has to guess if they will like it. It does this by analyzing your text and looking for the same text mentioned on social media, blogs, or other platforms. It then ranks you to figure out where your website should be — on top or lost at the bottom.
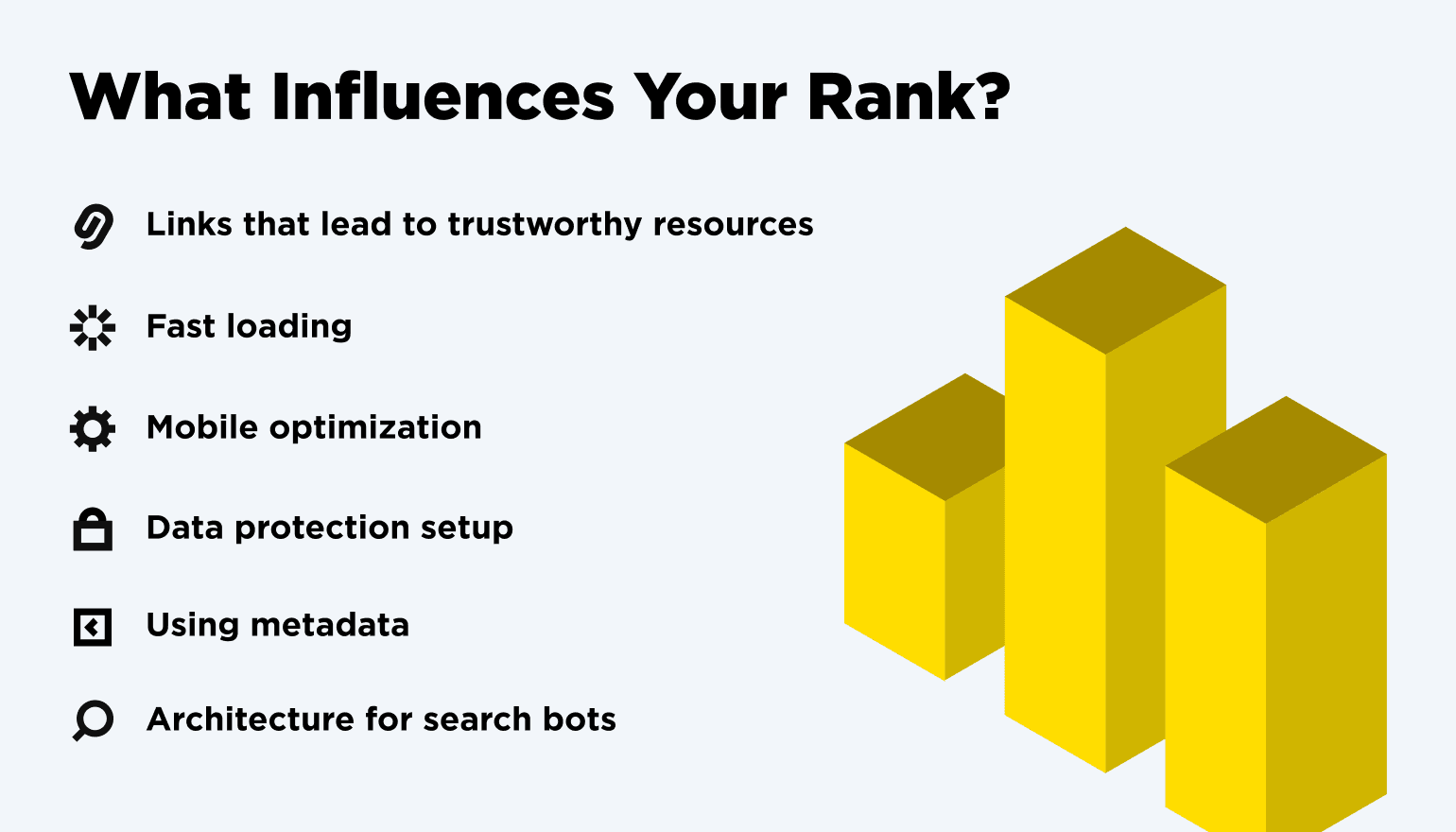
What influences your rank?

So, how does it rank your Vue.js SEO? As we have mentioned, the content of your website decides its history. These are some things you should pay attention to:
- Using links that lead to trustworthy resources
- Fast loading
- Mobile optimization (being mobile app accessible)
- Data protection setup
- Using metadata
- Architecture for search bots
All of these hooks convince search engines that your website is likely to attract people and fully meet their requirements. You do not have to use them by default, but make sure to check if there is a necessity for further improvements.
Tricky Aspects of Vue.js
Of course, this is not exclusively about the Vue.js SEO framework, but there are some common problems that may stop you from gaining visibility when you are using it. These are some aspects that may be problematic:
- SPA
- Lazy loading
- The complexity of metadata uploading
- Nuxt Vue SEO issues
In this matter, I should highlight that it’s possible to simplify metadata management. When it comes to Vue SEO techniques, many developers use built-in tools like Nuxt’s useHead() or modern Vue Meta alternatives. This way, your data is ensured to be rendered on the server and is visible to search engines.

Contact OTAKOYI if you want your Vue.js website to rank higher.
CONTACT USHow To Gain Visibility When Working With Vue.js
Obviously, the first thing you need to do is to eliminate the danger of all previously mentioned problems holding you back. Basically, you need to make your pages load quickly, simplify metadata adding procedures, and make sure that SPA's architecture is not stopping your website from being visible on search engines. As of 2025, server-side rendering and pre-rendering are crucial for SEO. Another essential step to take is to optimize your Core Web Vitals, implement structured data, and check whether your website performs well on mobile devices.
How to Work With SPA
SPA is a single-page app, which often means that it is not the best for SEO. However, SPAs can have some advantages that other apps do not. It can be quick, include meta tags, be very secured, and have a high level of user engagement. All these factors mean that Vue SEO for SPA is possible if you know how to do it.
There are certain steps you can take to make sure that your Vue.js SPA is not jeopardized:
- Make sure that your URLs are appropriate for Search Engine Optimization
- Apply pre-rendering
- Make sure that the main Vue.js and SEO rules are followed.
- Consider applying partial hydration techniques to reduce JS on first load.
All these implementations can be helpful when tackling your SPA issues.
I’ve noticed that our team, like many others, has recently started using frameworks like Nuxt 3 or hybrid builders (like Astro). Why? They offer SSR, pre-rendering, and island architecture out of the box. As a result, it may reduce many issues Vue.js SEO faces in the process.How a JavaScript Website Can Be SEO-adaptable
There are some pieces of advice you can follow if you do not want to lose visibility when working with JavaScript for SEO-friendly purposes:
- Do not aim at one search engine — being adapted to many is a much more robust strategy.
- If you do make Google your main target, do not bother with pre-rendering, as it is not so crucial for this engine.
- Avoid using third-party sources or platforms, as you can never be sure they will not fail you.
- Use metadata, but do not get carried away — animation may slow down your page.
- Prioritize testing to avoid any mistakes.
- Make sure that your pages are well-arranged so that engines can get their connection and logic.
- Add a connection to social media where possible.
- Apply pre-rendering if you are aiming at other engines.
- Provide pre-rendered HTML for fresh or frequently updated pages to make search engines process your content faster.
- Implement structured data (JSON-LD) to help search engines understand your pages faster.
- To speed up content discovery, use Google Indexing API (if possible).
Make your page fast
You only have a chance of gaining visibility if your page takes less than five seconds to upload. Otherwise, all your efforts are wasted. This rule is logical, as users hardly ever opt for slow pages — speed has become the main principle of looking through websites.
Nowadays, you can measure this speed with Core Web Vitals, such as Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS). To stay visible and have good results in these Vitals, apply Vue.js SEO best practices:
- reduce bundle size,
- control lazy loading,
- optimize hydration.
Site maps
As I mentioned previously, engines sometimes have difficulty understanding multi-page websites properly. Arranging your pages in a transparent way is one possible decision. However, adding site maps can be even more beneficial.
Basically, a site map shows search bots where different content is located within your platform. Of course, it is not required for simple websites that only include one page.
Handle your URLS
The main focus here is on giving each page a real URL instead of mixing them up. Using “history” mode instead of “hash” mode is a simple solution for this problem. It will make your URLs SEO-friendly and improve your visibility.
Pre-rendering and SSR
I can’t help but mention that Vue and SEO-friendly rendering go hand in hand. Both pre-rendering and SSR help search engines get access to your content easily. They prevent indexing and, therefore, sabotaging your website's visibility by providing “clean” HTML pages from the very beginning. Let us look at both these approaches critically.
- Server-side rendering
This approach includes servers in this equation. In fact, that is where all the rendering is being conducted. Then the client receives HTML views, and separate HTML objects are generated for all routes. - Pre-rendering
Pre-rendering is helpful for many different reasons. Most importantly, it simplifies the indexing process and is easier to conduct than SSR. Basically, it generates an alternative version of one’s Vue.js SPA.
JAMStack Benefits
JAMStack is one of the most efficient methods of avoiding pitfalls when working on your Vue.js SEO. However, static site generators are not applicable in all possible circumstances. Static content was commonly used before dynamic websites gained their current popularity. This simple HTML may have limited functionality, but it has the reliability that server rendering lacks.
Crawlers And Client Side Solutions
Google crawler is a part of their software that moves through different pages and adds newly created content to their data. Other search engines use a similar approach as well. Therefore, you need to learn how to use this to your benefit.

Google search engine crawlers can be handled via client-side rendering. Let me get you familiar with how client-rendered content is created:
- Server requests for an HTML file are made
- Its static version is returned via a server
- A browser conducts CSS
- An API server gets an AJAX request
- A server like JSON sends the information back
- A page gets renewed
Bottom Line
So, which approach should you use in order to get the best SEO with Vue.js? Finding a one-size-fits-all solution would be great, but technology rarely works that way.
Unfortunately, there is no easy answer that would suit everybody’s Vue.js SEO journey. It depends on various factors such as the engine you are aiming at, the number of pages your website has, etc.
However, one thing you can do is learn how to choose a proper approach and become an expert in using all the potential of your current solutions. As long as you discover how to use your framework properly, you can get all the visibility you aspire to have. Each experience has a perfect solution, but you have to look for them in order to make an informed decision.