Web application development has been a big thing for the past several years, and nowadays it gains even more popularity. What is more, the majority of apps you use when connected to the Internet is likely a web application. So if you ever wondered what a web application actually is, what are its examples that you know, what technologies web apps are built with, or how to build a good web product, then go no further and continue reading this article.
What is Web Application Development?
The process of web application development includes everything from designing and developing to the testing of the completed web product and its launch. The deployment of a web-based application implies that it is installed on a remote server/s, and users can access the app itself and all its functions via their web browser, including the popular ones like Google Chrome, Opera, Mozilla Firefox, Safari, and so on.
The final step of native application development implies releasing the app to e-stores from which users will be able to purchase or download it and install the app on their computer or smartphone. Web applications, on the other hand, follow a web-based model of deployment and have all their resources stored not on the users’ PC or smartphone but on remote servers.
Native App Development vs Web App Development
Whenever you face the need to develop a new app to effectively offer new services and advance the present ones, you should first decide which direction of software development you prefer the most: native app development or web app development. This step needs careful consideration since it will determine many critical aspects of your project, including the budget you need, the manner in which your app will be distributed, and the infrastructure that you need to make it to the finish line. Besides, each of these development paths has its distinctive features and has a different set of advantages to offer you. Let’s see some of them:
First yet the most decisive difference between native app development and web app development is the costs needed for the implementation. If you go for a native one and want your app the be accessible on different platforms (I bet you do since it significantly enlarges your audience), then you will likely need several separate development teams, each for different platforms. Yep, developing software for different platforms surely requires different programming technologies and programmers with corresponding qualifications. Having several development teams will inevitably cost you a pretty penny.
Application web development, in turn, is a much more cheap variant since a web app uses the same interface and back-end component on all web application development platforms. So when talking only about financial limitations, then web applications are indisputable winners.
As for the distribution, native applications can be sold to users on Google Play or App Store bring you an instant profit. The app marketplace that you have chosen will handle the distribution and payment stuff. However, you should first get through a relatively difficult process of approval to make it all happen. Web applications, on the other hand, can be easily put on any app store and do not need to earn approval, but they are also deprived of the possibility of the store’s distribution/payment service. Nevertheless, you can always come up with your own way of monetization.
Native applications are good at using such native features as cameras, microphones, sensors, etc. In contrast, web apps are hardly able to use the whole potential of all native features of a user’s device.
Web App vs Website
In short, the core difference between a web application and a website lies in the way we interact with each of them. For example, web apps are all about input since they allow users to actually manage and change the application — to create, delete, or update data. Websites, on the other hand, follow the output model — users are usually limited in their interacting and they only read the information that is offered to them.
Progressive Web Application
Progressive web applications or “PWA” is a modern and enhanced type of web application that nowadays is the main competitor of native app development. They offer a nice set of benefits, including incredible loading speed, push-notifications, ability to work when there is no Internet connection, and many more. PWA also feels more like a native application but comes with all the benefits of a web application.
Examples of Web Applications

A web application can be called an app that uses a web browser as its client. Here the “client” implies the program that is used to run an application. Anything like a simple message board or a complex and multi-functional word processor can be a web application. Today, there is a wide range of them and their number continues to swiftly increase.
Examples of some popular web applications:
- Google Docs
- Trello
- Netflix
- Gmail
- Quora
And the list infinitely continues.
How to Develop a Good Web Application
The quality of the web application that you are going to develop depends on whether you gave both present and future needs a thorough consideration. A good web application is one that is able to satisfy the long-term needs of its users, flexible with ever-changing technologies and market, and can scale whenever your business expands.
In order to build such an app, you need to have an in-depth understanding of the fundamental principles of web app development. The tips below helped us a lot on our way to a world-wide software development company, and they will definitely assist you in your endeavors. So here are these five principles:
User First
Since the appearance of the very first example of something called “technology,” something really primitive, it was always about the user experience. Technologies are meant to make our lives easier, to facilitate certain aspects of human performance. If a technology is not suitable and causes more discomfort rather than comfort, then it has failed to serve its purpose. That is why, before jumping into a complex web application development process, make sure that you know who needs your product and how it is going to help them make their lives easier. Never look at it as if it is a mere application, a piece of software. Instead, see the solution to a specific modern problem of users. Focus not on building more and more features to satisfy each and every need, but rather try to maximize the efficiency of that one single solution that your app offers. Always keep in mind UX and you will build an app that users will love.
Focus on Web Application Architecture
Needless to say, but I will say it anyway — architecture is critically important, it is the base that holds the whole construction. It is the chief determinant that influences the flexibility, scalability, maintenance of your future app. Though building a decent architecture is a long and not so easy process, it is surely worth all the efforts you invest since the architecture will determine the lifetime of your app.
When planning an app architecture, make sure to take into consideration numerous future scenarios. Like what will happen if you need to add more features to your web application? Or maybe you would want to switch to another server. Consider as many scenarios as possible since some of them might cost you a fortune.
Never Neglect Security
When developing a web application, never neglect the security aspect. Some developers perceive it as just one more step before the product is ready to be delivered. This approach has nothing to do with “how to develop a good web app” since it often only leads to financial losses, data leak, and critical damage to the reputation of the company. That is why you should make sure that you start working on your app security from the very first stages of the application development process to make sure that it is well tested and can stand against such common vulnerabilities as injections, SQL, cross-site scripting, etc.
Use a Variety of Tools
If you want to speed up the pace of the development process but do not want to do it at the cost of decent security or some vital features, then you should better adapt programming tools. Over the years popular technologies have acquired numerous additional tools that help developers in their craft. Hundreds of frameworks, libraries, and templates are at your hand, so do not hesitate to make use of some extra tools since sometimes they might be game-changing.
Keep Track of Recent Updates
Web application development is a prosperous IT niche that never stands still and always presents new, modernized tools. As a rule, those changes make things better, which means that if you fail to react and use them at your advantage, you will fall back and your competitors will make a step forward. Make sure that when your app is finally ready, it follows all the latest trends and possesses modern functionality. Always keep your finger on the pulse and stay aware of what is going on in the industry.
Web Application Development Technology Stack in 2020

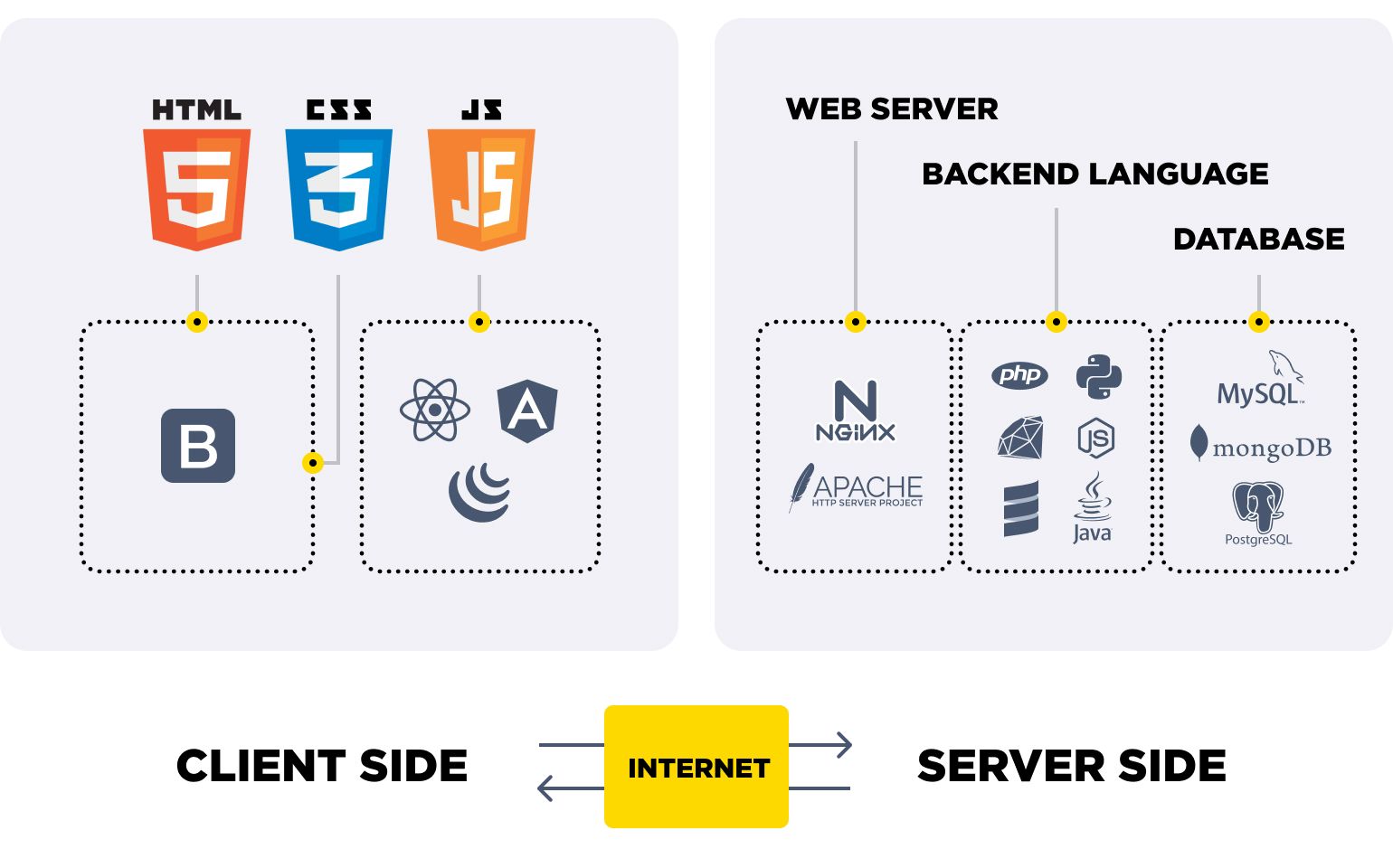
Before jumping right into the modern stack of technologies, let us better understand what are the segments of web application development. Generally speaking, the whole process has two sides — front end and back end, or, to say more precise, client-side and server-side. The former obviously deals with what users will see and interact with. The latter includes the back end part of an application, a database it uses, and the server.
Client-Side Web Development
Front end web application development deals with the visual representation of an app. These are the giants known to everyone that compose the client-side stack of technologies:
- HTML (Hypertext Markup Language) organizes and displays content on a browser web page. CSS (Cascading Style Sheets) adds style to the content depicted on the web page. You effectively manage HTML and CSS with the help of the Bootstrap framework.
- JS (Javascript) is used to make user web interfaces. JS offers a wide range of different popular libraries and frameworks that become separate autonomous units and help to speed up the development process and add new functionality. They include React, jQuery, Angular, Vue, and many others.
Server-Side Web Development
Though the server side directly influences the client-side, it is invisible to users. When establishing a back end, developers use programming languages and their numerous frameworks to create the logic of web applications. In contrast to front end development, back end offers a much wider set of technologies to choose:
- Java and its framework Spring.
- PHP with its frameworks Laravel and Symfony
- Python with Django and Flask
- Ruby with Ruby on Rails
- Scala with Play
- and Node JavaScript runtime environment
Database
Since your web application has to store its data somewhere it needs a database. Here you can choose between relational and non-relational types of databases depending on your needs. In 2020, the technology stack for databases includes the following ones:
- MongoDB, a non-relational database
- PostgreSQL, a relational one
- MySQL (relational)
Web Server
In order to handle the flow of user requests, your application needs a server. Here you have two popular technologies at your hand:
- Apache
- Nginx
To sum this section up, you basically need to pick the suitable technologies for your front end, backend, database, and server to start the apps development process. Together they will form a technology stack that will influence and define the appearance and characteristics of your future web app.
Final Words
Today we understood a little bit more about what web application development actually is, how it differs from a regular website and native applications, and what are its examples and modern manifestations. We discussed some useful practices that help developers to build good and useful web applications. And finally, we took a look at the web application development technology stack that this year can offer.
If you need professional web application development services, contact our team and let’s discuss your needs and how we can help you satisfy them.