Flutter 3 release. What's new?
Oh, you’ve heard it right! The new massive Flutter update is here, and it’s world-shaken the whole app development industry. Release of Flutter has been a rollercoaster ride. Before you hurry to download the 3.0 version, let’s learn about those fantastic highlights everyone seems to be talking about.
Flutter 2 VS Flutter 3. What has changed?

If you were in love with the original 2.10 version, wait till you see what’s new in Flutter. The application development world has been promised Avant-grade experiences after the Flutter 3.0 release date announcement. And the masterpiece lives up to the expectations! Finally, Flutter 3.0 operates on Apple silicon and Intel, covering all six majorly used platforms. Yet there are much more updates to explore.
New features in Flutter 3 that will leave you speechless
Now available on six platforms

Flutter developers thought about everyone by making it available on Andriod, IOS, Windows, Linux, macOS, and both mobile and desktop browsers. All six platforms support a single codebase. In terms of code languages, Flutter 3.0 is highly compatible with JavaScript, making web development more efficient.
Supports Flutter Fire

As Firebase is a back-end application building platform, it requires an elaborate kit of tools to assist with Flutter apps’ building and releasing. The updated set includes device testing features, cloud services, data storage, and authentication.
Updates in Firebase Crashlytics
Flutter and Firebase presented updates in the Firebase crashlytics features, optimizing the app development process. Real-time crash reporting and critical alerting metrics allow developers to create and maintain high-stability web and mobile apps.
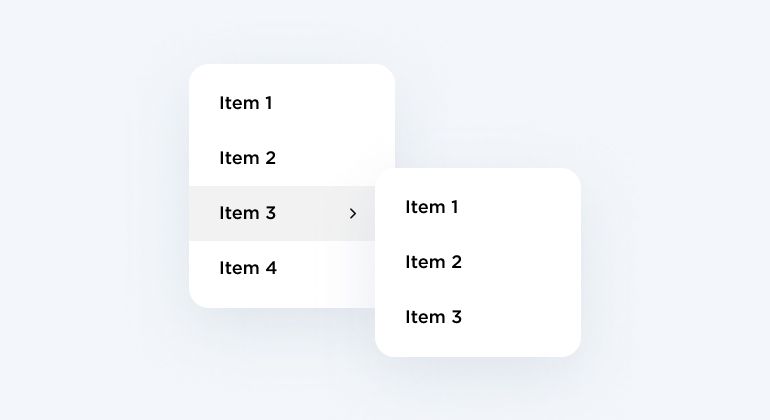
Cascading menus

The activation of platform-specific integration manus enables better management of macOS applications for faster compilation providing better support, usability, internalization, and accessibility. Such a feature is a game-changer that offers optimization of operating system utilization.
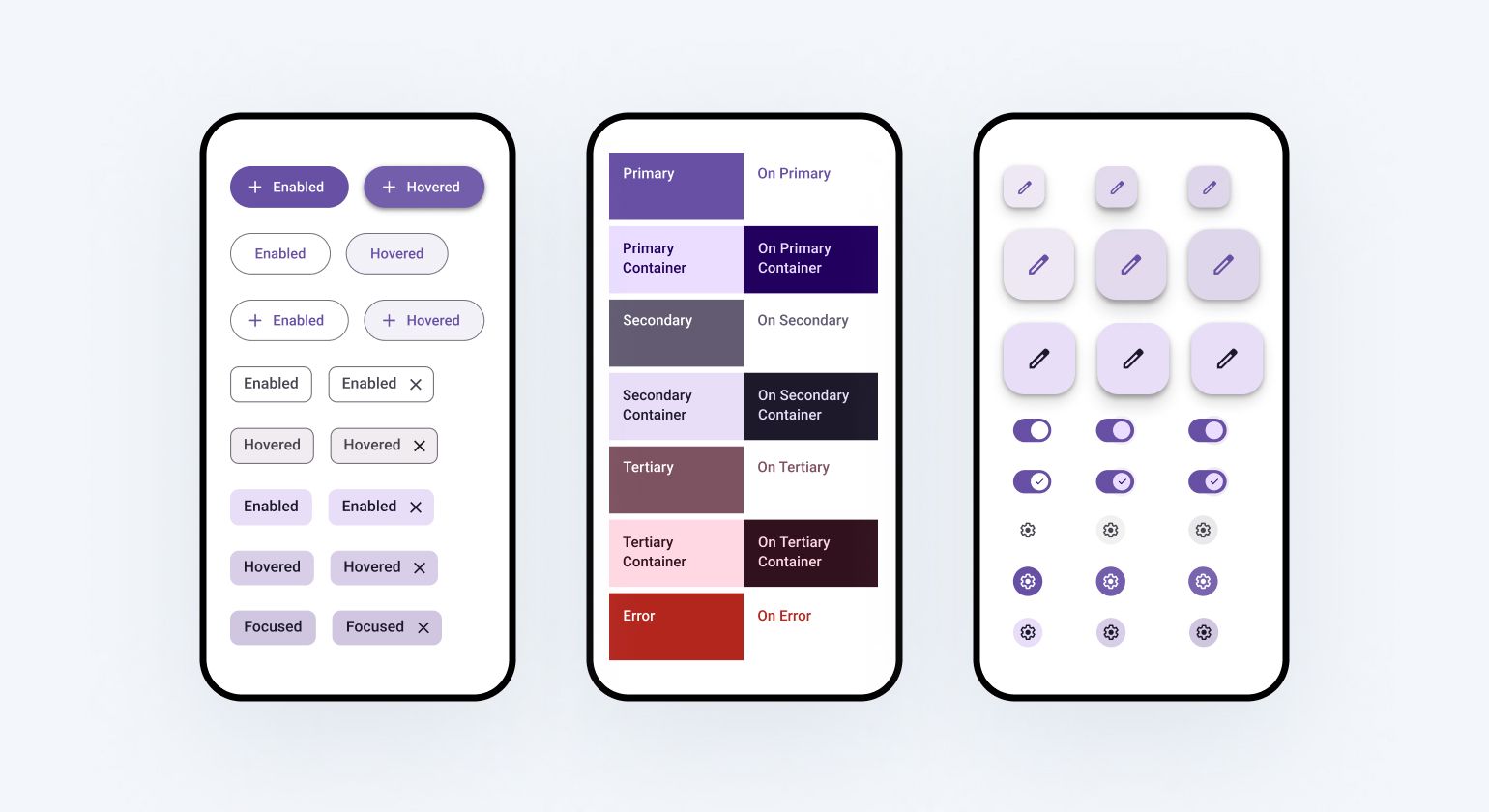
Material Design 3 compatible

Firstly, the Flutter 3.0 designer team thought of the developers who had trouble adapting to the Dart in the past. The comprehensive guide Learning Dart and introduced enhanced enumerations allow faster coding and optimized workflow while working with Flutter.
Besides, now Google’s in-house design language Material 3 is fully compatible with the new Flutter version, making interface design a piece of cake for developers. Turning innovative ideas into an out-of-this-world digital solution is possible thanks to the elevated color system, typography, and eye-catching visual effects introduced in Material Design 3.
Mobile updates
Flutter 3.0 stable release is game-changing for all innovative mobile app developers. There is a list of cool new features coming right to their department. What’s new in flutter 3.0 to improve the app’s usability on mobile devices?
Foldable mobile device support
With new tech, developers can provide users with a smoother experience. Out-of-this-world design and many cool widgets and features would now be responsive to foldable devices.
iOS release simplified
The app developers will be stocked about the build in the Flutter 3.0 IPA command. Now distributing and releasing applications for iOS would be easy with no headache.
Ending the support for 32bit devices & iOS 9 & 10
Rather sad news for owners of iPhones 4S,5, 5C, and up to 4th generations of iPad, as the executive decision has been made by Flutter app development company to stop the support.
Refresh rate support for iOS
The flutter team took care of iOS users providing the support for variable refresh rates in the newly-outed Flutter 3.0. That will improve the quality of animations and pictures detailing while scrolling on most iPhones and iPads.
Gradle version update
Android Gradle Plugin recommended being updated mainly from version 7.4 to 7.12 if you have troubles with performance.
A fascinating Flutter Games Toolkit

The video gaming industry always waited aside for their tech miracle from Google. So those “what’s new in Flutter” news are for the gamer developers. Flutter 3.0 is an efficient tool for 3D game development. The casual game toolkit offers set guidelines, tutorials, and templates to optimize video and mobile game production processes.
Full support for international text input
Among new elevated features of Flutter is supporting text input in any language on all desktop platforms. From now on, Flutter 3.0 comes with new international options like Japanese, Korean, and Chinese.
Web updates
The release did not disappoint those tech geeks waiting on what’s new in Flutter for web app development. With the following updates, companies can provide innovative world-class quality products.
New lifespan API
Changed App Lifecycles allows to guide and supervise the bootstrap process of freshly designed Flutterss applications without serving an HTML page. That way Flutter 3.0 version improved the Lighthouse ability of app performance analytics. That comes in handy in several situations:
- The HTML interactive landing will lay out before you hit the Flutter app;
- The splash screen;
- The loading indicator
You can check the official documentation from the developers’ team for more detailed information.
Image Decoding
Updated API comes with an asynchronously decoding feature for the main thread. The freshly released Flutter 3.0 feature of the built-in image codecs in the browsers allows to speed up the decoding process and keep the main thread clean from all the build-up junk.
Windows 7/ Windows 8 limitations
From this moment, the Flutter web app development will provide limited support on older Windows operating system versions. Yet the updates won’t affect the Microsoft Windows 10 users.
Tooling updates
Impeller
Experimental features of impeller aid developers with early-onset junk dealing on all six platforms, mainly iOS. Impeller assembled with a better set of shader at engine build time, so it’s not compline when the app is running smoothly.
Android Inline ads
When using the Google mobile ads package, one can witness a significantly improved efficiency in transitions, scrolling, and other user interactions. Flutter 3.0 version can create platform views that abolish the requirement for a framework to wait on Android views before the start.
Optimized performance
In pretty simple cases, developers can witness improvements in the overall performance optimization of opacity animations and widgets.
Lint package update
Before the release, already-existing apps and extensions were forced to upgrade for the new Flutter version. However, the new lint v.2 includes automatic updates. That allows applications and plugins for Flutter that still didn’t use the lint package to migrate following the guide.
What new can you expect from Flutter in the future?
After learning what’s new in Flutter 3.0, it seems there is nowhere to grow. Yet the project managers are 100% positive that the Flutter ecosystem will expand in the nearest future. So we have to sit back and await optimized upcoming features in UI&UX, functionality, and much more.

Ready to build a project with Flutter?
contact usFAQs
What is the language used for Flutter?
Dart is a well-known and fast-growing coding language that optimizes the development process.
Does Flutter has debugging tools?
Flutter DevTools is one of the new features.
Is the Framework included in the new Flatter version?
No doubt, the newly-released version 3.0 comes with a framework that offers developers customization. Flutter developers can use only the parts of the framework or replace some levels in order to optimize the development process.